Core Web Vitals
First and foremost, content is important. If your content is good, your website may rank well even without considering Core Web Vitals. However, if you are competing with a page that has similar quality content, your Core Web Vitals will be taken into account. If your Core Web Vitals are good, you will be given preference.
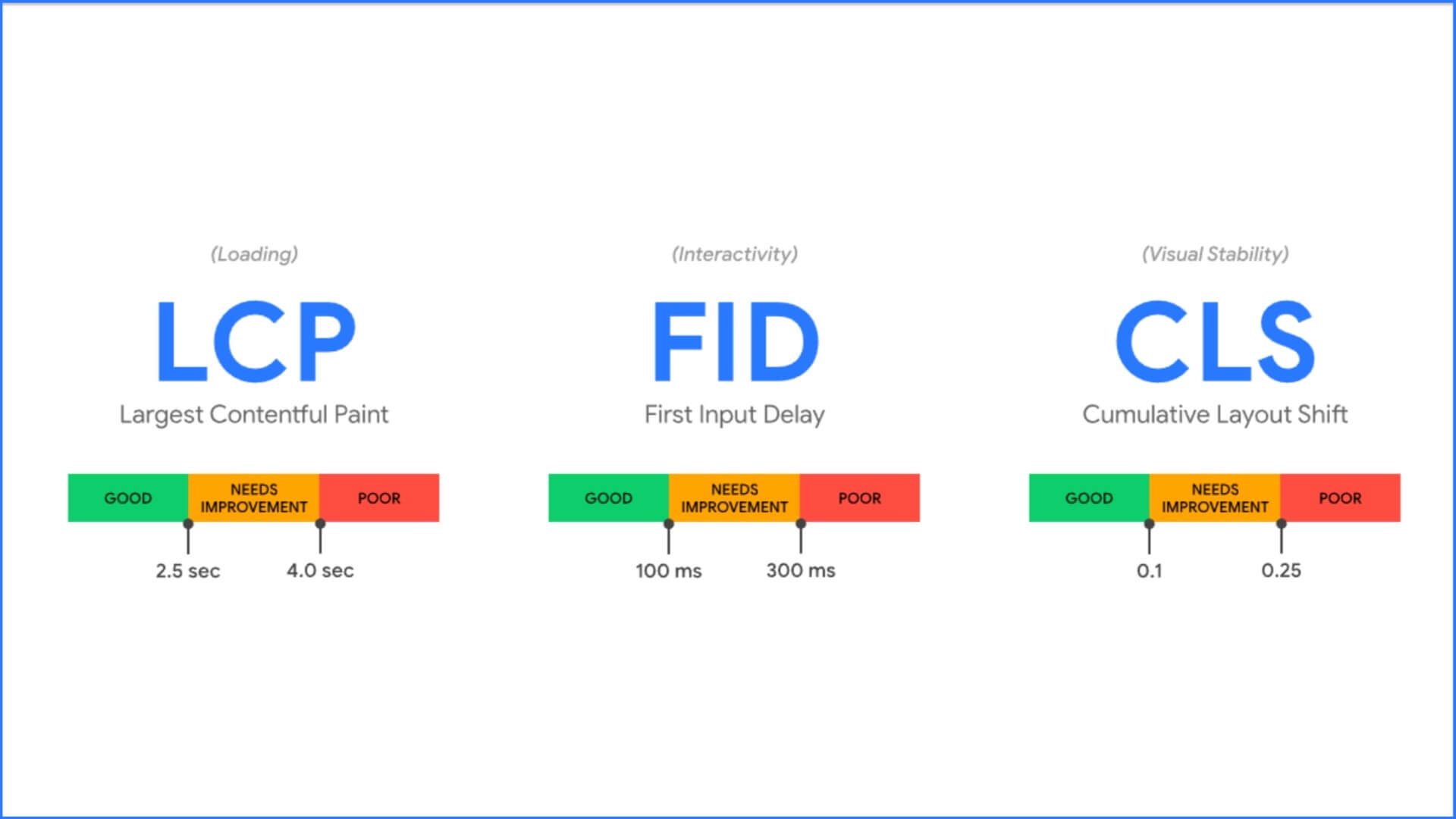
The first Core Web Vital we will discuss is Cumulative Layout Shift (CLS). CLS measures how much the layout of a page shifts while it is loading. For example, if you visit a website and try to cancel an order, but the layout suddenly shifts and you accidentally complete the order, the user experience is negatively affected. To minimize CLS, you should ensure that the layout does not shift during page loading. Setting explicit width and height for images can prevent layout shifts.
The second Core Web Vital is Largest Contentful Paint (LCP). LCP measures how long it takes for the largest element on a page to load. According to web.dev and Google, a good LCP score should be within 2.5 seconds. This means that the largest element on the page should be loaded within 2.5 seconds.
The third Core Web Vital is First Input Delay (FID). FID measures how long it takes for a user's input, such as clicking a button, to be processed by the browser. According to Google and web.dev, the input should start processing in less than 100 milliseconds.
These are the three important Core Web Vitals that you should be aware of. Now, let me show you how to generate a Lighthouse report and obtain the values for these Core Web Vitals.
Lighthouse Report
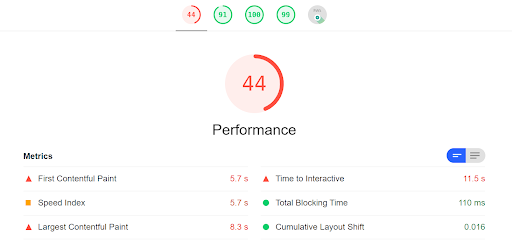
To generate a Lighthouse report, you can right-click and inspect the page. On the right side, you will find the option for Lighthouse. Click on it to open the report. You can choose to analyze the page load for either mobile or desktop.
The Lighthouse report provides suggestions for improving your HTML page. For example, it may suggest resizing your images properly to make your website load faster. It also recommends setting explicit width and height for image elements to prevent layout shifts.
Now, let's take a look at some meta tags and meta descriptions. I will create a new file named "index.html". The first SEO element I want to discuss is the title tag. It's important to have a title that accurately reflects the content of your page. Whenever the content of your page changes, make sure to update the title accordingly. This helps Google understand the topic of your page and rank it accordingly.
How to Optimize Your Website for SEO
One important aspect of SEO is ensuring that the title of your page reflects its content. By using relevant keywords in your title, you increase the chances of your website ranking well on Google.
For example, if your page is about Harry and you include the phrase "Lekhna Yogya" in the title, it will help your website appear in relevant searches.
It is also important to optimize your meta description. This is the text that appears below the title in search engine results. Make sure to include a concise and accurate description of your page's content.
Meta keywords, on the other hand, are no longer considered important for SEO. Search engines like Google do not give much weight to meta keywords, and it is better to focus on creating high-quality content.
When designing your website, it is crucial to ensure that it is responsive and looks good on different devices. You can use tools like the responsive view in your browser's developer tools to test how your website appears on various devices.
If you want to dive deeper into SEO and understand concepts like core web vitals, you can visit websites like web.dev. They provide in-depth information on topics like first contextual paint, total blocking time, cumulative layout shift, and speed index.
Remember to regularly check your website's performance using tools like Lighthouse. This will help you identify areas for improvement and ensure your website is delivering a great user experience.
That's it for now!




Comments
Post a Comment